用于显示 WooCommerce 类别、子类别和产品的单独列表

WooCommerce 为您提供了一些关于可以在存档页面上显示的内容的选项:
- 产品
- 类别(在主商店页面上)或子类别(在类别页面上)
- 产品和类别
当我建立商店时,我通常选择第三个选项:产品和类别/子类别。这意味着我商店的访问者可以直接从主页选择产品,也可以通过点击产品类别档案来优化搜索。
但是,这种方法有一个缺点:它将类别/子类别一起显示,两者之间没有分离。这意味着,如果您的产品图片与产品图片的尺寸不同,则布局可能看起来有点混乱。即使您的图像大小相同,如果存档页面中的某一行同时包含类别和产品,则缺少类别的“添加到购物车”按钮会使该行看起来不整洁,因为并非所有元素都具有尺寸相同。
在本教程中,我将向您展示如何在显示产品之前在单独的列表中显示类别。
为此,我们将遵循四个步骤:
- 确定 WooCommerce 用于在存档页面上输出类别和子类别的代码。
- 为我们的代码创建一个插件。
- 编写一个函数,将类别或子类别放在产品列表之前。
- 设置输出样式。
但在开始之前,您需要安装 WooCommerce,并添加一些产品并设置产品类别和子类别。
您需要什么要继续操作,您需要:
- WordPress 的开发安装
- 代码编辑器
- 已安装并激活 WooCommerce
- 已添加产品 - 我已导入 WooCommerce 附带的虚拟产品数据;有关如何执行此操作的详细信息,请参阅本指南
- 已激活 WooCommerce 兼容主题 - 我正在使用 Storefront
让我们看看 WooCommerce 默认为我们提供的内容。
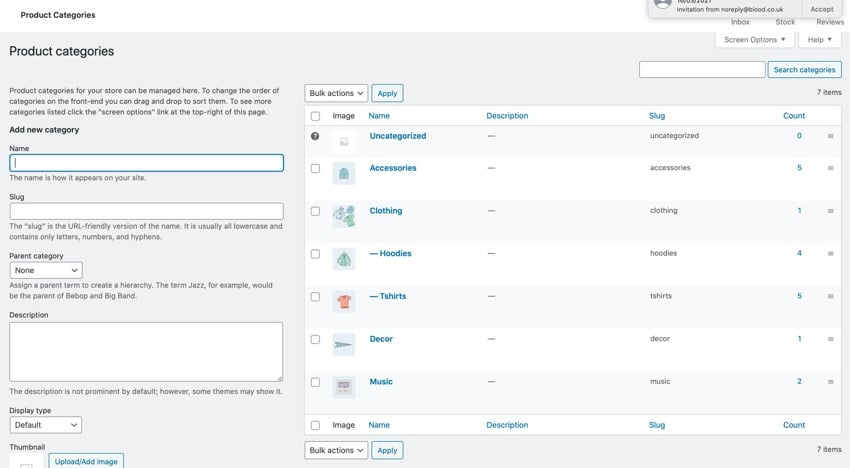
我首先向我的产品类别和子类别添加一些图像,因为 WooCommerce 虚拟数据不包含这些图像。我只是使用了每个类别或子类别中的一种产品的图像,如屏幕截图所示:

现在,让我们看看 WooCommerce 如何在存档页面上显示产品类别和产品。
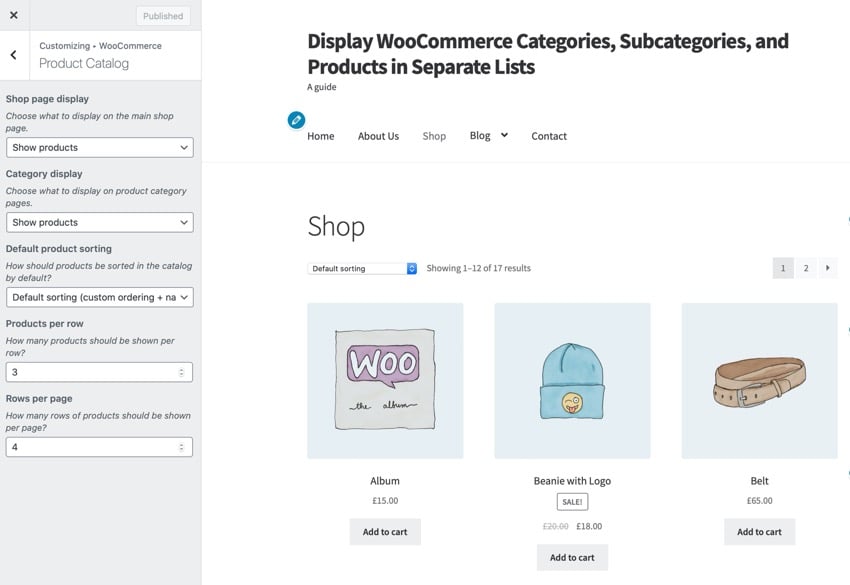
如果您尚未打开定制器,选择 WooCommerce 标签,然后点击产品目录。

在商店页面显示下,选择显示类别和产品,然后在类别显示下选择显示子类别和产品强>.

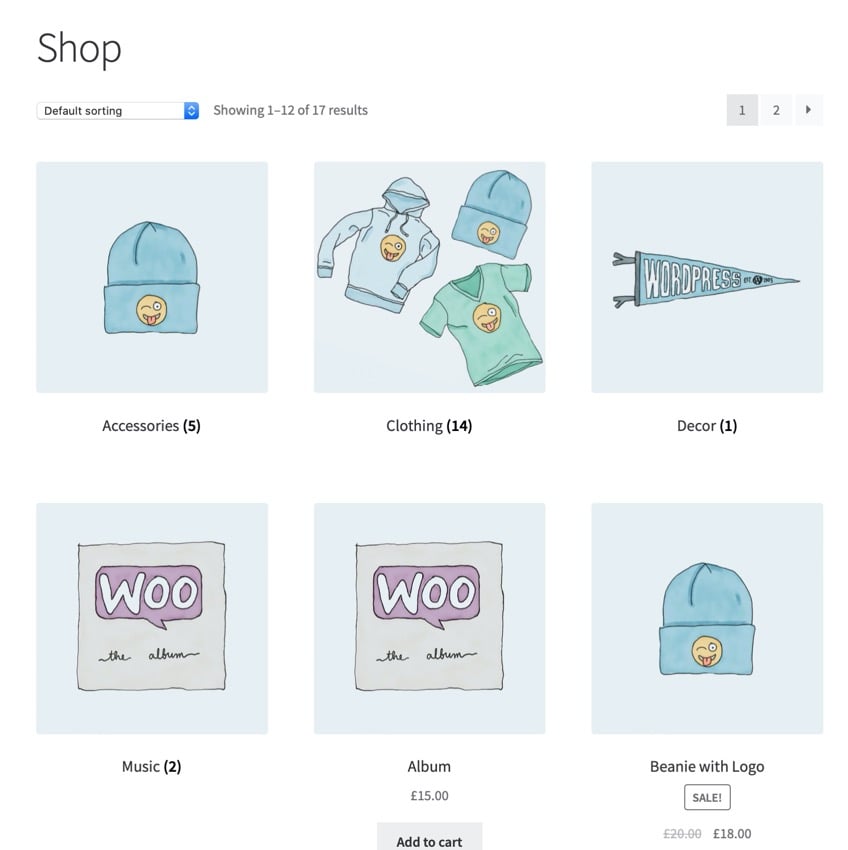
点击发布保存您的更改并访问您网站的商店页面。我的看起来像这样:

因为我有四个类别和一个由三个并排图像组成的网格,所以前两个产品会与其中一个类别并排显示。
我想让我的类别和子类别更加突出,并简单地将它们与产品列表分开显示。那么让我们这样做吧。
识别 WooCommerce 用于输出档案中的类别和产品的代码第一步是确定 WooCommerce 如何输出类别和子类别。那么让我们深入研究 WooCommerce 源代码来查找相关函数。
WooCommerce 用于显示存档页面的文件是 archive-product.php,位于 templates 文件夹中。
在该文件中,您可以找到此代码,它输出类别和产品:
<?php /** * woocommerce_before_shop_loop hook * * @hooked woocommerce_result_count - 20 * @hooked woocommerce_catalog_ordering - 30 */ do_action( 'woocommerce_before_shop_loop' ); ?><?php woocommerce_product_loop_start(); ?><?php woocommerce_product_subcategories(); ?><?php while ( have_posts() ) : the_post(); ?><?php wc_get_template_part( 'content', 'product' ); ?><?php endwhile; // end of the loop. ?><?php woocommerce_product_loop_end(); ?>登录后复制
这篇流量运营《用于显示 WooCommerce 类别、子类别和产品的单独列表》,目前已阅读次,本文来源于php中文,在2025-01-09发布,该文旨在普及流量运营知识,如果你有任何疑问,请通过网站底部联系方式与我们取得联系
